【转载】JavaScript实例05 | 留言版+敏感词汇过滤
题目:
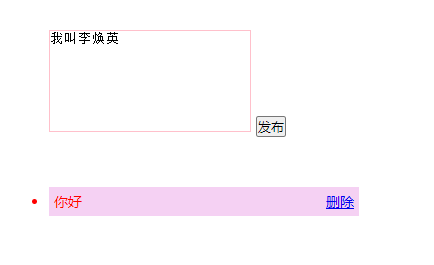
实现论坛网站中常见的留言板功能,可以过滤敏感词汇,如图所示:
实现思路如下:
在网页中写入一个空列表 ul, 监听 发布 按钮的点击事件,动态向 ul 中添加列表项。
具体实现步骤:
01基础HTML和CSS代码
HTML代码如下:
<div id="app">
<textarea name="txt" id="txt"></textarea>
<button id="btn">发布</button>
<ul></ul>
</div>CSS代码如下:
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}02JavaScript代码
首先创建敏感词过滤的正则表达式对象。
给 发布 按钮绑定单击事件。
处理敏感词,创建 li 标签。
给 li 标签中的 a 元素绑定单击事件,点击即删除改行。
将其挂载到 ul 列表元素下。代码如下:
// 将数组的敏感词汇替换成 “***”
var arr = ["坏蛋", "笨蛋", "傻瓜", "笨瓜"];
var result = arr.join("|");
// 创建正则表达式对象
var reg = new RegExp(result, "gi");
// 获取页面元素
var button = $("button");
var text = $("textarea");
var ul = $("ul");
button.on("click", function () {
// text.val()是输入框中的值
// replace()方法用于替换敏感字符
var inputVal = text.val().replace(reg, "***");
// 创建 li 标签
var li = $(
"<li>" + inputVal +
'<a href="javascript:;">删除</a></li>'
);
// li中的a元素绑定点击事件,点击则删除该列表项
li.find("a").on("click", function () {
li.remove();
});
// 添加元素节点
ul.prepend(li);
// 最后,清空文本框中的内容
text.val("");
});

 微信
微信 支付宝
支付宝