【转载】JavaScript实例04 | 选项卡
题目:
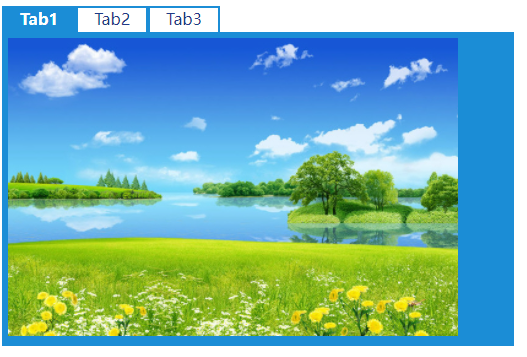
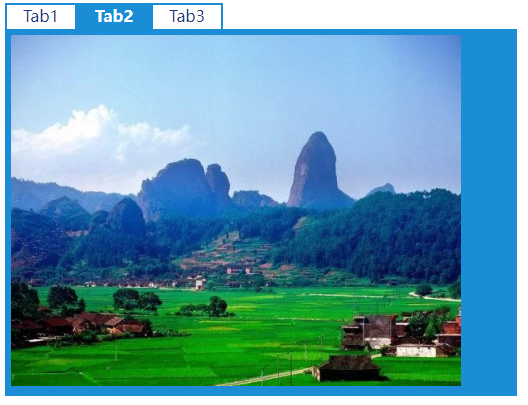
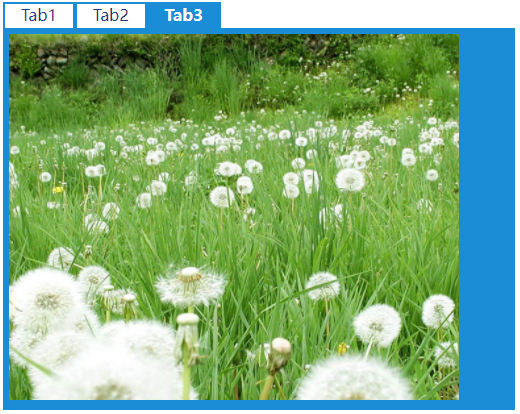
选项卡制作,网页加载后选项卡效果图如图1,当鼠标指针指向某个选项卡时效果图如图1、图2、图3所示。


解析:
基础页面写好后,通过监听选项卡的 mouseover 事件,动态改变选项卡的样式和图片的样式。
具体步骤:
01基础HTML和CSS代码:
HTML代码如下
<div class="tab">
<ul>
<li>Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</ul>
<ol>
<li><img src="images/bg2.jpg" width="450" /></li>
<li><img src="images/bg3.jpg" width="450" /></li>
<li><img src="images/bg4.jpg" width="450" /></li>
</ol>
</div>CSS代码如下:
.tab ul, .tab ol {
list-style:none;
margin:0;
padding:0;
}
.tab ul {
height:26px;
width:500px;
}
.tab ol {
height:auto;
width:500px;
padding:6px;
background:#1B8DD6;
}
.tab ul li {
float:left;
height:24px;
padding:0 1em;
cursor:pointer;
}
.normal {
color:#1f3a87;
background:#fff;
border:2px solid #1B8DD6;
border-bottom:0;
}
.hover {
color:#fff;
font-weight:bold;
background:#1B8DD6;
border:2px solid #1B8DD6;
border-bottom:0;
}
.show { display:block; }
.none { display:none; }JS代码
JavaScript代码和注释如下所示。基本思路是,先设置所有元素的样式,再设置选中的元素的样式。
// 获取ul 和 ol元素
var $uli = $(".tab ul li");
var $oli = $(".tab ol li");
// 这两句,将第一个ul元素样式改为hover,将其他元素样式改为normal
$uli.addClass("normal");
$uli[0].className = "hover";
// 这两句话,显示第一张图片,隐藏其他图片
$oli.addClass("none");
$oli[0].className = "show";
// 使用jQuery的each()方法进行遍历,参数是个回调函数,
// 回调函数设置一个形参,就是选中元素的索引
$uli.each(function(i){、
// 监听 mouseover事件
$(this).mouseover(function(){
// 将选中的标签样式改为hover, 其他事normal
$uli.removeClass().addClass("normal");
$(this).removeClass().addClass("hover");
// 显示对应的图片
$oli.removeClass().addClass("none");
$($oli[i]).removeClass().addClass("show");
})
})

 微信
微信 支付宝
支付宝