【转载】JavaScript实例10 | 电影排行榜

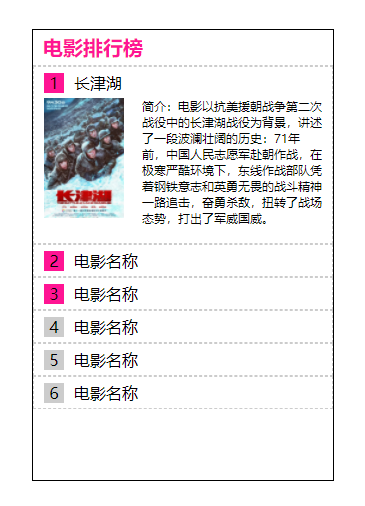
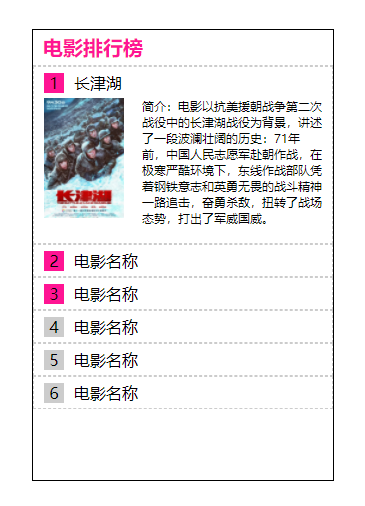
题目:前段时间长津湖一上映,迅速成了最热门的电影之一。我们来看看我们常见的这种电影排行榜如何用JavaScript实现。把鼠标放在电影名称上时,会显示影片的图片和简介,如下图所示。分析:这个题目的关键是监听鼠标的mouseenter和mouseleave事件,并设置对应的样式。实现步骤:01基本HTML代码和CSS代码基础HTML如下,主题结构由列表项 li 组成。<div class=&q

题目:前段时间长津湖一上映,迅速成了最热门的电影之一。我们来看看我们常见的这种电影排行榜如何用JavaScript实现。把鼠标放在电影名称上时,会显示影片的图片和简介,如下图所示。分析:这个题目的关键是监听鼠标的mouseenter和mouseleave事件,并设置对应的样式。实现步骤:01基本HTML代码和CSS代码基础HTML如下,主题结构由列表项 li 组成。<div class=&q

题目:实现的纵向焦点图片轮换,效果如下图所示:JavaScript实例09 | 实现的纵向焦点图片轮换原创2021-12-13 10:39·开始study题目:实现的纵向焦点图片轮换,效果如下图所示:JavaScript实例09 | 实现的纵向焦点图片轮换JavaScript实例09 | 实现的纵向焦点图片轮换分析:监听鼠标mouseover事件,设置右侧列表对应项的样式。 改变左侧图片的CSS属

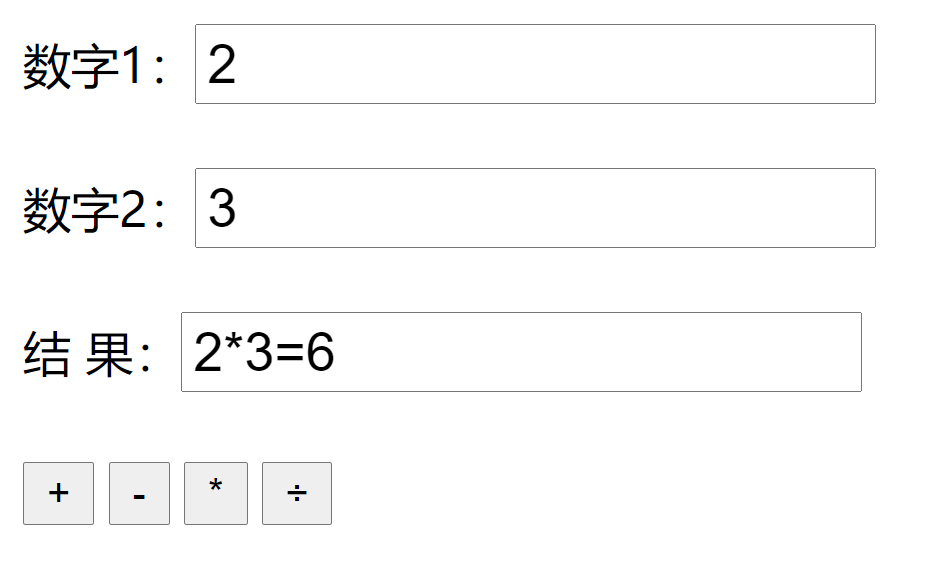
题目:实现如图所示的一个简易计算器,可以进行两个数字的加减乘除运算。思路:获取数字1和数字2的值,根据选择的不同的运算法,走不同的运算分支,算出结果。实现步骤:01基础HTML代码HTML代码如下:<div id="app"> <span>数字1:</span> <input type="text" id=&

题目:JavaScript实现密码的显示和隐藏,如图所示。思路:密码显示和隐藏可以通过改变文本框的类型来实现。文本框类型为password时,密码会用黑点表示,类型为text时,以明文显示。实现步骤:由于这个题目比较简单,直接用JavaScript原生接口实现即可。01基础HTML和CSS代码<div id="box"> <label for="

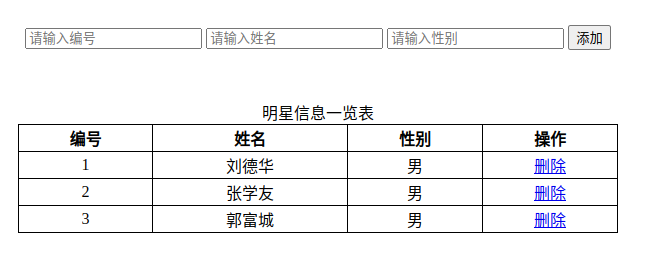
题目:使用jQuery实现可以动态添加数据的表格,如图所示:输入完成数据点击添加,可以将数据追加到表格最后一行。点击表格中的删除,可以删除本行的数据。思路:一.添加: 1. 给添加按钮绑定单击事件 2. 获取文本框的内容 3. 创建td,设置td的文本为文本框的内容。 4. 创建tr 5. 将td添加到tr中 6. 获取table,将tr添加到table中 二.删除: 1.确定点击