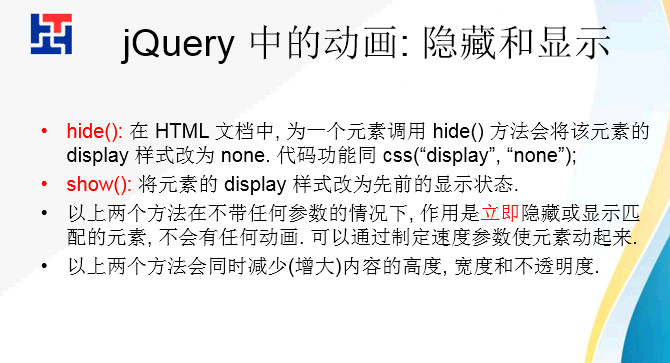
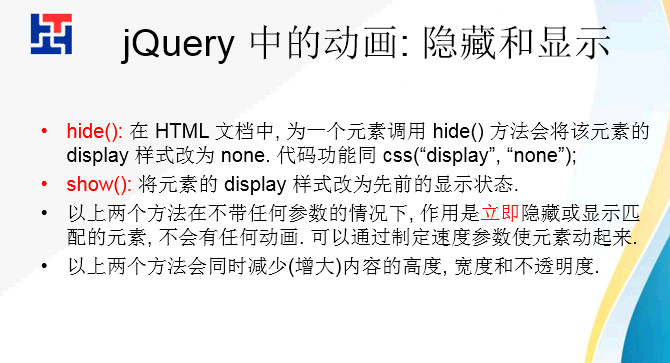
jQuery基础 动画-1

代码实例:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js"

代码实例:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js"

代码实例:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js"

代码实例:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js"

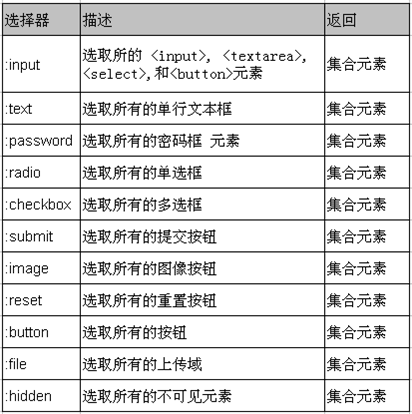
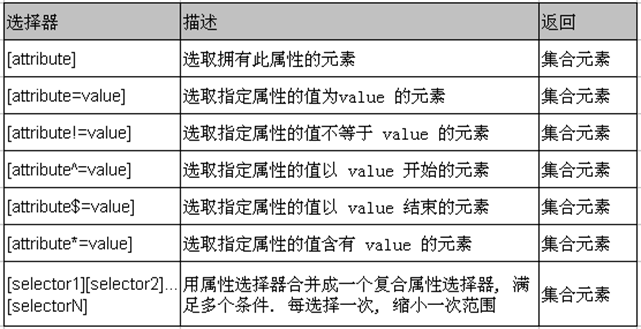
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>过滤器中的属性选择器</title> <style type="text/css"> li{ list-style-type

筛选器代码实例:<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>10.17 过滤器</title> <script src="js/jquery-3.4.1.min.js"><