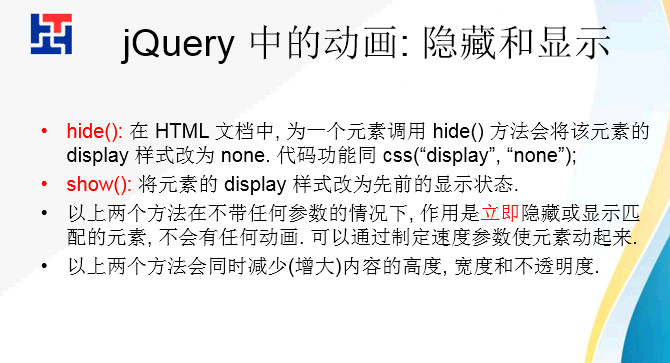
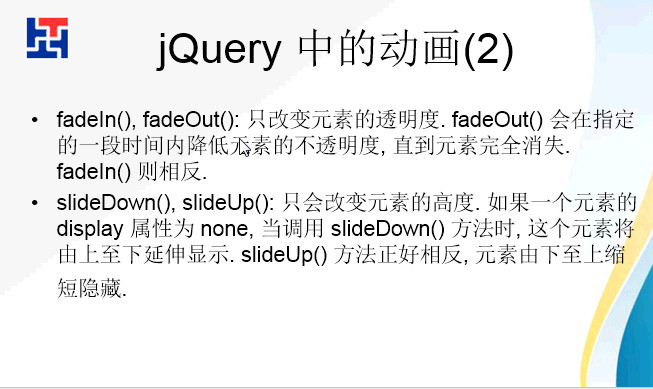
jQuery基础 动画-1


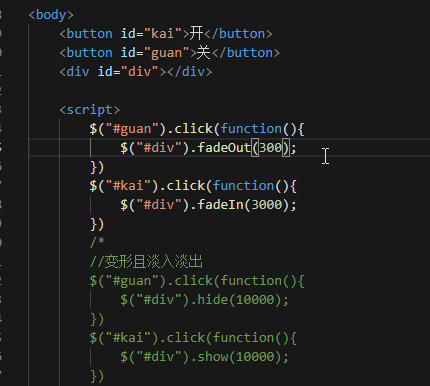
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="http://blog.fqidc.cn/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8"> </script>
<style type="text/css">
#panel,#flip{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel{
padding:50px;
display:none;
}
</style>
</head>
<body>
<div id="flip">查看更多产品</div>
<div id="panel">面包车 1元,高速公路 300亿元,辣条 0.1元,笔记本 2元</div>
<div id="box" style="float: left; width: 250px; height: 250px; background-color: pink;"></div>
<button id="kai">开</button>
<button id="guan">关</button>
<button id="toggle">开or关</button>
<script type="text/javascript">
//淡入淡出
$("#kai").click(function(){
$("#box").fadeOut(300);
});
$("#guan").click(function(){
$("#box").fadeIn(300);
});
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown("slow");
});
});
//变形淡入淡出// $("#kai").click(function(){
// $("#box").show(1000);
// });
// $("#guan").click(function(){
// $("#box").hide(1000);
// });
// 变换
// $("#toggle").click(function(){
// $("#box").toggle(10000);
// });
</script>
</body></html>


 微信
微信 支付宝
支付宝