jQuery基础 动画-2

代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <style type="text/css"> img{ width: 60px;

代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <style type="text/css"> img{ width: 60px;

代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js" type="t

代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js" type="t

代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <script src="http://blog.fqidc.cn/jquery-3.4.1.min.js" type="t

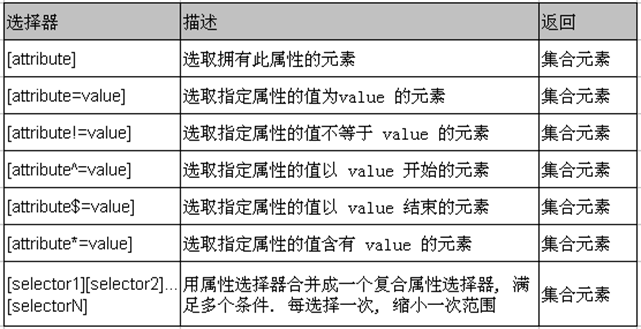
<!DOCTYPE html><head> <meta charset="utf-8" /> <title>过滤器中的属性选择器</title> <style type="text/css"> li{ list-style-type: upper-roma