【转载】jQuery实例01 | 动态改变文字内容及样式
题目:
实现当鼠标指针划过时动态改变显示内容及其样式。在滑过的公告左侧添加三个大于号 >>>,并将其背景色改成绿色。
分析:
1.文字效果可以通过CSS的伪选择器 :hover 来实现,当鼠标悬浮在该元素上时,显示对应的样式表。
2.改变内容需要监听元素的 mouseover 事件,当触发该事件时,在该元素内容前加上三个大于号 >>>
然后我们一步步去实现。
01首先,编写基础HTML和CSS代码
<div id="app">
<div id="title">网站公告</div>
<ul id="ulist">
<li> 网站公告</li>
<li>网特特效锦集</li>
<li> 新闻列表滑过网页特效</li>
<li>鼠标滑过改变标签内容</li>
<li>新闻图片特效</li>
</ul>
</div>
在HTML的头部记得将jQuery库放在html的同目录下,并引入,代码如下。
<script src="https://blog.fqidc.cn/jquery-3.4.1.min.js"></script>
此时,在浏览器里运行效果如下。
下面继续写样式,常规的CSS代码如下:
#app {
width: 300px;
}
#title {
position: relative;
left: 40px;
}
li {
display: block;
border: 1px solid lightgray;
border-top: 0px;
cursor: pointer;
}
li:first-child {
display: block;
border: 1px solid lightgray;
cursor: pointer;
}
其中,li:first-child 指的是第一个 li 标签,它的边框是4周都有,其他的li标签都是上边框没有,剩下三边有。效果如下。
02鼠标滑过时改变元素样式
然后来看如何实现鼠标滑过时,改变元素的样式,这个方法有多种,但最简单也是效率最高的应该是使用CSS的伪元素选择器,代码如下:
li:hover{
background-color: greenyellow;
}其中 li:hover 表示鼠标悬浮(hover)在该元素上时,使用这里定义的样式。
03鼠标滑过时改变元素内容内容
思路是,监听元素的 mouseover 事件,当监听到事件时,增加三个大于号 >>> ,代码如下
$('#ulist li').on('mouseover', function() {
$(this).text('>>>' + $(this).text())
})其中,jQuery回掉函数中,this 指向的是触发事件的元素对象,可以用 $(this) 将其包装成jQuery对象,然后在调用 text() 方法获取或设置文本内容。
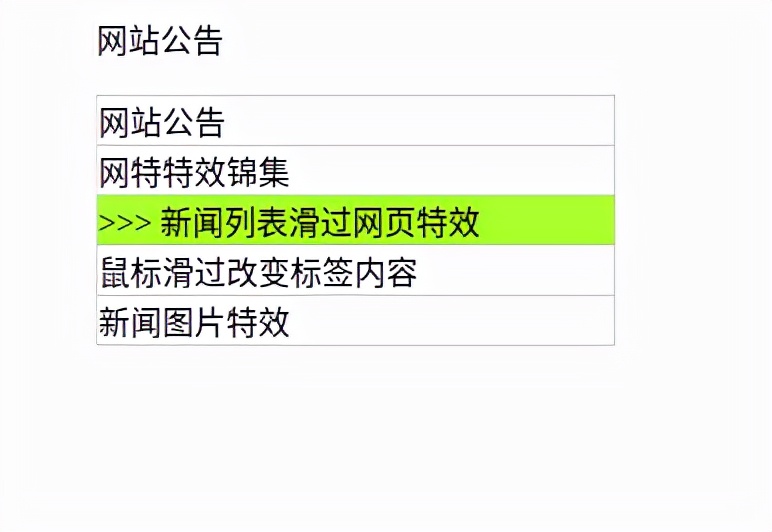
写完以后,效果如下。
运行,发现一个问题,就是如果鼠标移出后,>>> 没有去掉,再次进入时,还会再加三个。为了解决这个问题,我们需要监听 mouseout 事件,将 mouseover 事件中加的三个大于号 >>> 去掉。代码如下。
$('#ulist li').on('mouseout', function() {
$(this).text($(this).text().substr(3))
})增加这三行代码后,效果如下:
转载于今日头条博主:开始study

 微信
微信 支付宝
支付宝