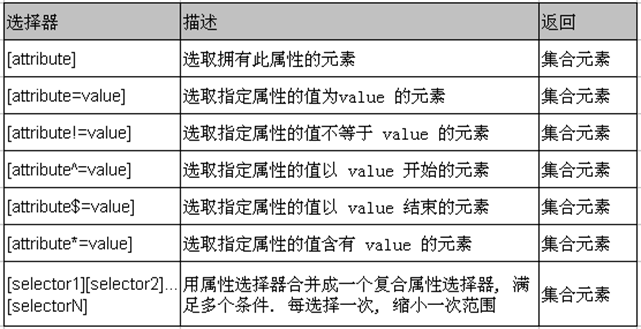
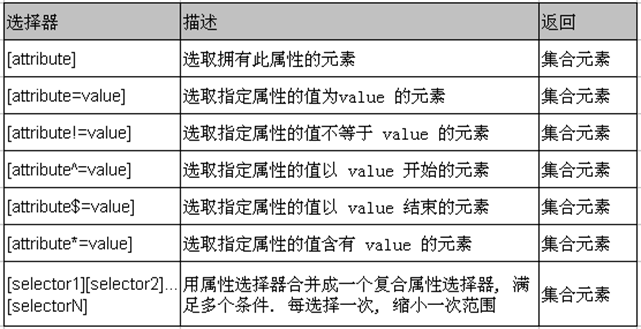
jQuery过滤器中的属性选择器

<!DOCTYPE html><head> <meta charset="utf-8" /> <title>过滤器中的属性选择器</title> <style type="text/css"> li{ list-style-type: upper-roma

<!DOCTYPE html><head> <meta charset="utf-8" /> <title>过滤器中的属性选择器</title> <style type="text/css"> li{ list-style-type: upper-roma

筛选器代码实例:<!DOCTYPE html><head> <meta charset="utf-8" /> <title>10.17 过滤器</title> <script src="js/jquery-3.4.1.min.js"></script>

代码实例: <!DOCTYPE html><head> <meta charset="utf-8" /> <title></title> <script src="js/jquery-3.4.1.min.js" type="text/javascri
jQuery 杂项方法方法 描述data() 向被选元素附加数据,或者从被选元素获取数据each() 为每个匹配元素执行函数get() 获取由选择器指定的 DOM 元素index() 从匹配元素中搜索给定元素$.noConflict() 释放变量 $ 的 jQuery 控制权$.param() 创建数组或对象的序列化表示形式(可在生成 AJAX 请求时用于
jQuery AJAX 方法AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。下面的表格列出了所有的 jQuery AJAX 方法:方法 描述$.ajax() 执行异步 AJAX 请求$.ajaxPrefilter() 在每个请求发送之前且被 $.ajax() 处理之前,处理自定义 Ajax 选项或修改已存在选项$.ajaxSetup()