【转载】JavaScript实例10 | 电影排行榜
题目:
前段时间长津湖一上映,迅速成了最热门的电影之一。
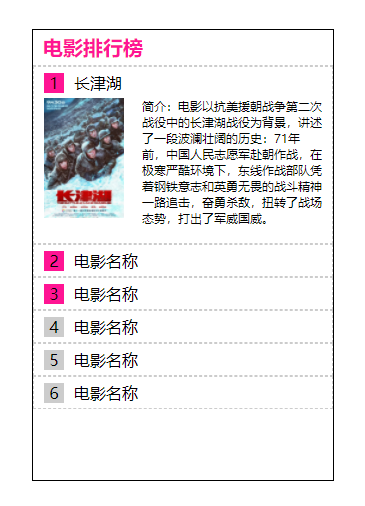
我们来看看我们常见的这种电影排行榜如何用JavaScript实现。把鼠标放在电影名称上时,会显示影片的图片和简介,如下图所示。
分析:
这个题目的关键是监听鼠标的mouseenter和mouseleave事件,并设置对应的样式。
实现步骤:
01基本HTML代码和CSS代码
基础HTML如下,主题结构由列表项 li 组成。
<div class="box">
<h1>电影排行榜</h1>
<ul>
<li>
<span>1</span>长津湖
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
<li>
<span>2</span>长津湖
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
<li>
<span>3</span>电影名称
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
<li>
<span>4</span>电影名称
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
<li>
<span>5</span>电影名称
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
<li>
<span>6</span>电影名称
<div class="content">
<img src="images/cjh.png" alt="" />
<p>
简介:电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意志和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。
</p>
</div>
</li>
</ul>
</div>
CSS代码如下:
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 450px;
margin: 50px auto;
border: 1px solid #000;
}
.box > h1 {
font-size: 20px;
line-height: 35px;
color: deeppink;
padding-left: 10px;
border-bottom: 1px dashed #ccc;
}
ul > li {
list-style: none;
padding: 5px 10px;
border: 1px dashed #ccc;
}
ul > li:nth-child(-n + 3) span {
background: deeppink;
}
ul > li > span {
display: inline-block;
width: 20px;
height: 20px;
background: #ccc;
text-align: center;
line-height: 20px;
margin-right: 10px;
}
.content {
overflow: hidden;
margin-top: 5px;
display: none;
}
.content > img {
width: 80px;
height: 120px;
float: left;
}
.content > p {
width: 180px;
height: 140px;
float: right;
font-size: 8px;
line-height: 16px;
}
.current .content {
display: block;
}02JavaScript代码
我们主要通过jQuery中的hover函数来实现对mouseenter和mouseleave事件的监听,hover()函数的参数是两个回调函数,分别对应mouseenter事件和mouseleave事件。
鼠标移入时,执行第一个回调函数,鼠标移出时,执行第二个回调函数,如果只指定一个函数,那么 mouseenter 和 mouseleave 都执行它。
代码如下:
$("li").hover(
// 对应mouseenter事件,鼠标移入的时候执行
function () {
// 添加CSS类current
$(this).addClass("current");
},
// 对应mouseleave事件,鼠标移出的时候执行
function () {
// 移除CSS类current
$(this).removeClass("current");
}
);
