nodejs+Vue 开发环境搭建
一、nodejs安装配置
1.下载
2.默认安装
安装完成后,执行npm -v 出现版本号则表示安装成功。
3.配置
在node安装目录下新建两个文件夹node_global和node_cache
配置npm全局模块的存放路径以及cache的存放路径,执行如下命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set prefix "D:\Program Files\nodejs\node_cache"
配置环境变量,增加变量
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
NODEJS_PATH D:\Program Files\nodejs
PATH 追加%NODEJS_PATH%\;%NODEJS_PATH%\node_global\
安装cnpm,执行如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装js格式校验插件eslint
cnpm install eslint -g二、vue安装和初始化
1.安装
执行命令:cnpm install -g vue-cli
2.搭建vue项目并初始化
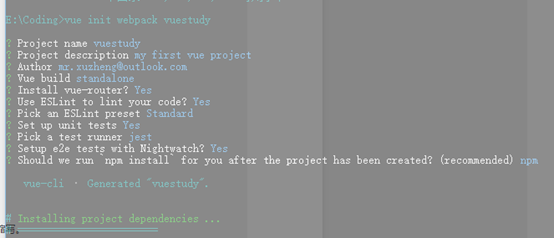
执行命令:vue init webpack my-project
移动到项目根目录
cd ..
安装依赖
cnpm install
启动项目
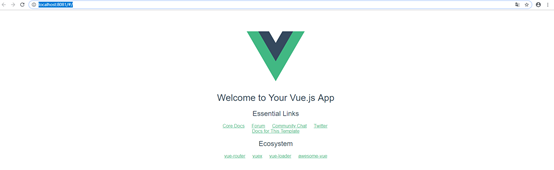
cnpm run dev
结果如下:

 微信
微信 支付宝
支付宝